
あなたのウェブページをシームレスなユーザー体験のために最適化するべきです。しかし、サイト上のユーザー体験の質をどのように測定できますか?それがCore Web Vitalsの出番です。
Core Web Vitalsは、ユーザーがウェブページをどのように体験するかを評価するための一連の指標です。これらは、ロード時間、応答性、インタラクティビティなどのウェブサイトの側面を測定します。
GoogleはUXを重視しており、Core Web Vitalsは強化されたUXの一部です。したがって、あなたのウェブサイトのCore Web Vitalsスコアを改善することは、SEOの改善に役立ちます。
この記事では、Core Web Vitalsとは何か、それがSEOにどのように影響するか、そしてUXを向上させるためにCore Web Vitalsの指標を改善するさまざまな方法を共有します。
始めましょう!
Core Web Vitalsレポートを見つける方法/場所は?
Core Web Vitalsレポートは、実際の使用データに基づいてウェブページのパフォーマンスを示します。ステータス、メトリックグループ、およびURLグループ(類似したウェブページのグループ)ごとにグループ化されたURLのパフォーマンスを表示します
Googleは、Core Web Vitalsのパフォーマンスを測定するためのいくつかの方法を提供しています。これには以下が含まれます:
- Google 検索コンソール
- PageSpeed インサイト
- Chrome DevTools
これらのツールを使用してCore Web Vitalsスコアを測定する方法は次のとおりです。
Google 検索コンソールの Core Web Vitals レポート
Google Search Consoleの新しいレポートで、サイトのCore Web Vitalsを評価できます。
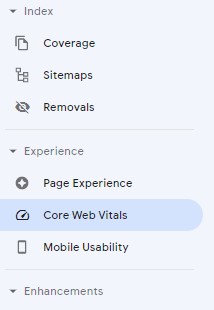
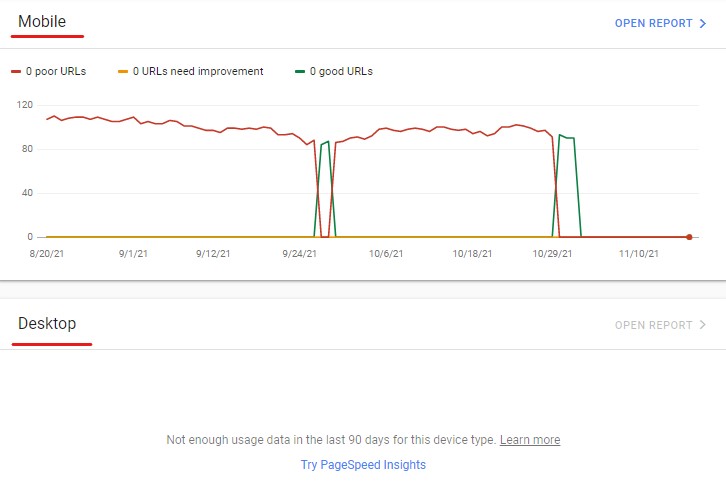
レポートを見つけるには、下の画像に示されているように、“Experience”の下の“Core Web Vitals”に移動します。

モバイル用とデスクトップ用の2つの異なるレポートがあります。

各レポートには、URLとそのパフォーマンスに関するデータが含まれています。

これは理想的です。なぜなら、1ページだけでなく、ウェブサイト全体に関する情報を見つけることができるからです。レポートから、注意が必要なウェブページを特定することができます。
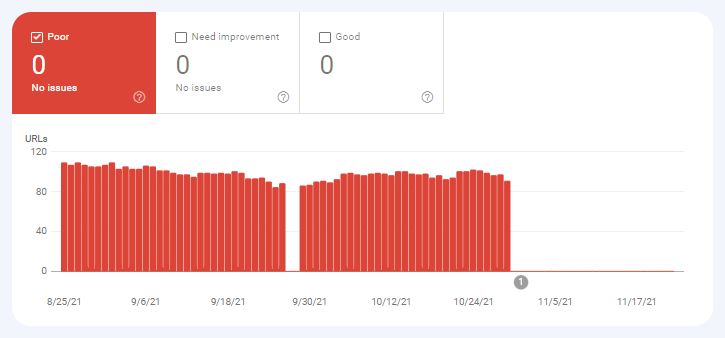
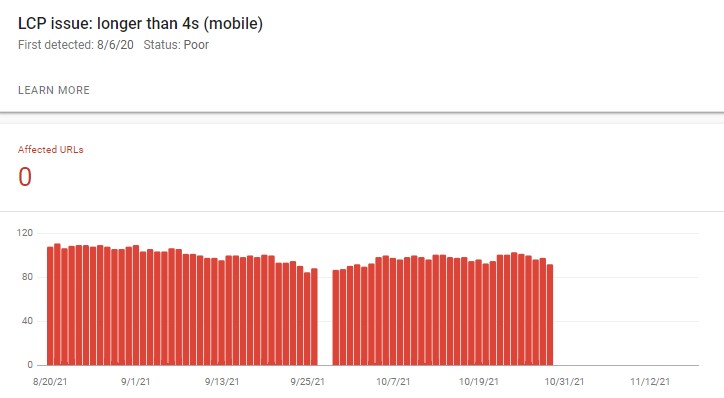
例えば、以下のスクリーンショットでは、LCPの問題があるページはありません。

同じエラーがあるすべての類似URLを見るには、URLをクリックしてください。
しかし、いくつかのURLは報告するのに十分なデータがないため、このレポートから省略されることがあります。これは、あなたのサイトが新しいか、ランディングページが少ない場合に発生します。
PageSpeed InsightsにおけるCore Web Vitals
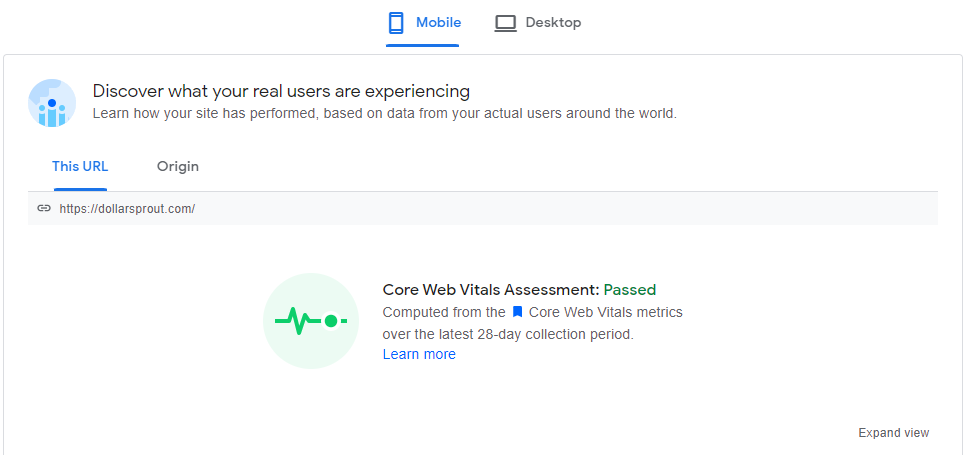
また、Google’s PageSpeed Insights (PSI) を通じてCore Web Vitalsレポートを評価することもできます。このレポートはChrome User Experience Report (CrUX) データに基づいています。
このレポートには、Core Web Vitals メトリクスに影響を与える要素に関する追加情報も含まれています。PSI は、Core Web Vitals スコアを改善するための提案も提供します。
ページ速度を取得するには、指定されたボックスにウェブサイトのURLを入力し、「Analyze」ボタンを押してください。

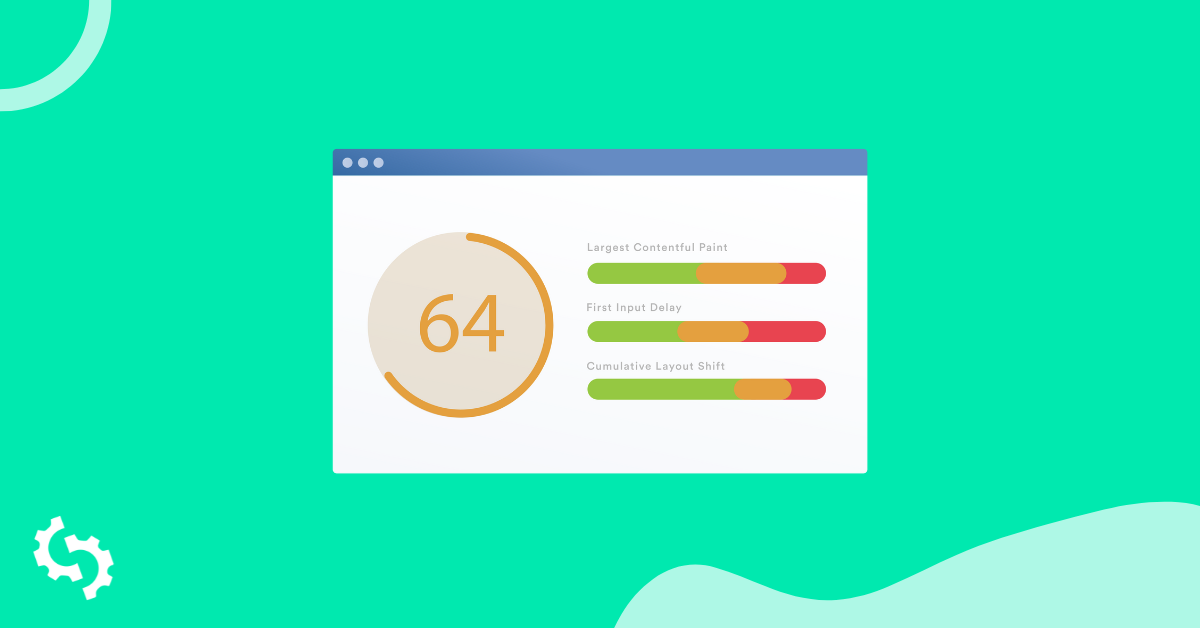
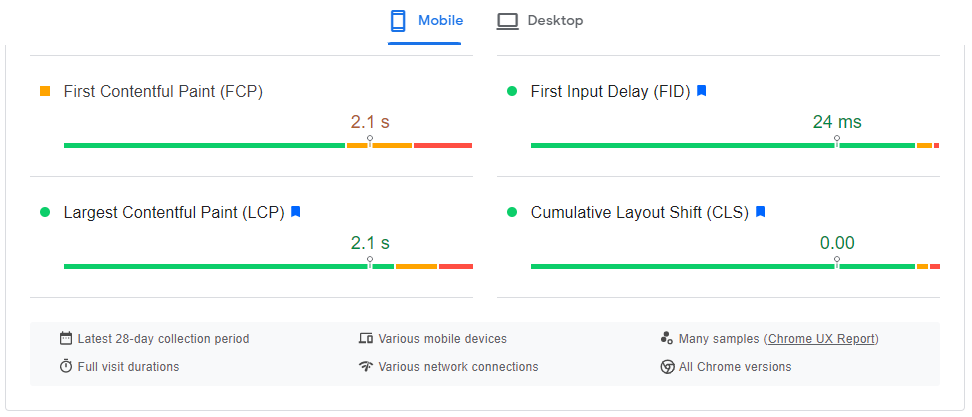
現在、このツールはデスクトップとモバイルの両方のCore Web Vitalsの結果を、以下の画像に示すように表示します。


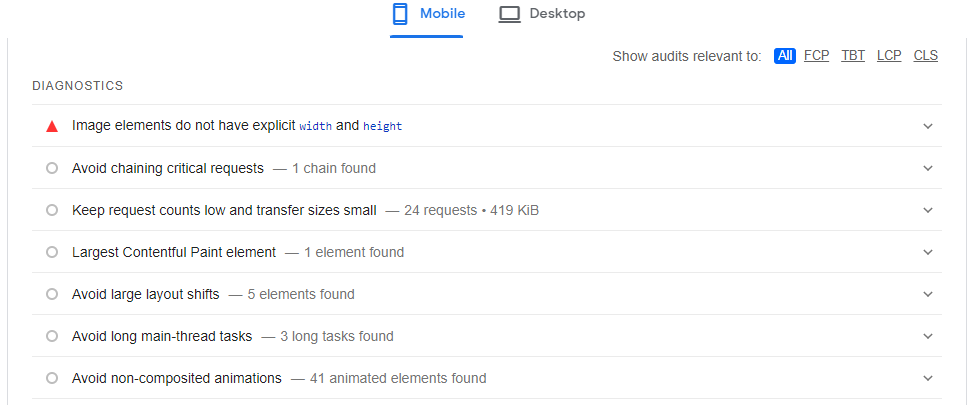
問題とともに、PageSpeed Insightsは以下の画像でわかるように、さまざまな最適化の機会も提供します。

Web.dev
更新されたChrome開発ツールを使用すると、ページ上の視覚的不安定性の問題を見つけて修正することができます。
さらに、これらのツールはTotal Blocking Time (TBT)も測定します。
TBTはウィンドウの左下隅に表示されます。
ChromeDevツールを使用してウェブコアバイタルを分析するための手順に従ってください。
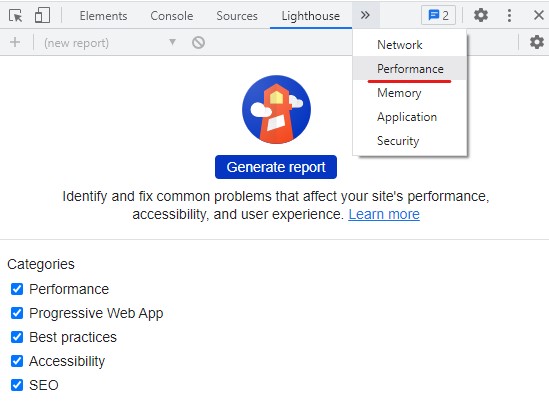
- Dev Toolsを開くには、マウスを右クリックし、「More tools」を選択し、「Developer tools」をクリックします。
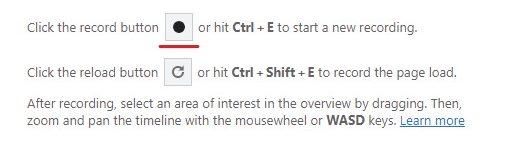
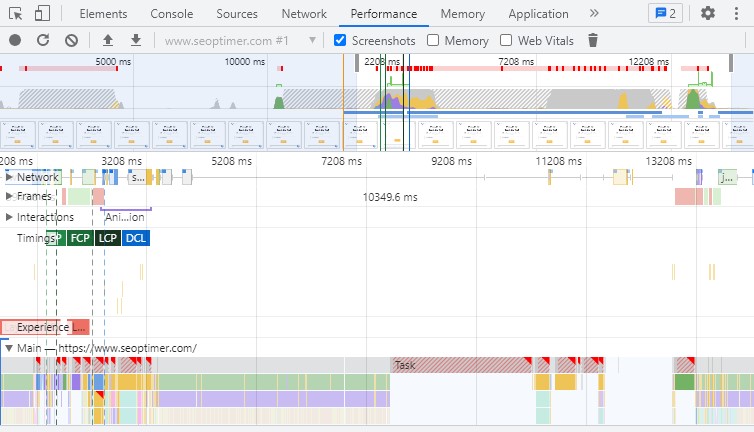
- Performanceタブに移動します。

- 録音ボタンをクリックしてページをリロードしてください。

- ページがリロードされたら、録画を停止します。
- さまざまなメトリクスの詳細が表示されます。

Core Web VitalsとSEOおよびGoogleランキングへの影響
Core Web Vitalsは、ユーザーがあなたのサイトをどのように体験しているかを把握するため、SEOにとって重要です。
訪問者があなたのサイトで完璧な体験をすると、再び訪れる可能性が高く、友人にそのウェブサイトを勧める可能性も高くなります。
同様に、ウェブページが反応しなかったりポップアップが多かったりすると、彼らは再びそのサイトを訪れません。
したがって、Googleは良い体験を提供するサイトを好み、Core Web VitalsはあなたのサイトのUXへの影響を測定します。
Core Web Vitalsのコンポーネント
Core Web Vitalsの主要なコンポーネントは次のとおりです:
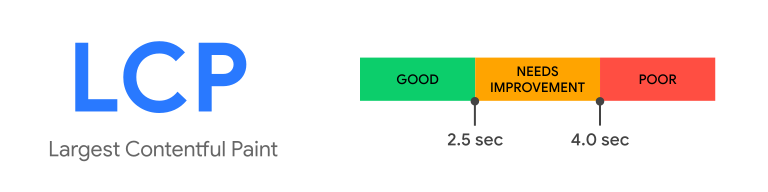
最大コンテンツ描画 (LCP)
これはユーザーエクスペリエンスを測定するために使用できる指標の一つです。LCPは読み込み時間を測定します。より具体的には、ユーザーの画面に表示される最大のコンテンツ要素をレンダリングするのにかかる時間を測定します。
あなたのウェブページは、快適なユーザー体験を作り出すために速く読み込む必要があります。ご存知のように、速く読み込まれるページはSEOランキングが高くなります。さらに、読み込み時間はエンゲージメントやコンバージョン率にも影響を与えます。では、LCPは何を測定するのでしょうか?
ページ要素に応じて、これはLCPが考慮するものです:
- 画像
- H1
- テキストブロック
- ビデオポスター画像
- URL()関数内で読み込まれる背景画像。
LCPに影響を与え、低スコアを引き起こす要因は何ですか?
- サーバーの応答時間が遅い: サーバーが遅いと読み込み時間が遅くなり、画面に画像をレンダリングするのに時間がかかるため、LCPスコアが上がります。
- レンダーブロッキングJavaScriptとCSS: JavaScriptとCSSがブロックされている場合、要求されたコンテンツが表示されるまでに時間がかかります。
- リソースの読み込み時間が遅い: 画像、動画、その他のファイルも読み込み速度とLCPに影響を与える可能性があります。
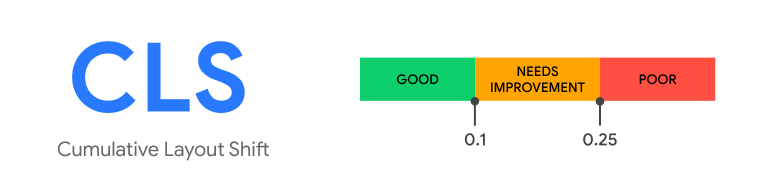
累積レイアウトシフト (CLS)
ユーザーがあなたのサイトでリンクやボタンを簡単に操作できるようにして、コンバージョン率を高める必要があります。
CLSは、ページの視覚的安定性を測定する指標です。ウェブページの読み込み後に移動するリンクやボタンを特定するのに役立ちます。また、ユーザーがサイトとやり取りする際に経験する難易度のレベルも示します。
確かに、読んだり操作したりしているときにウェブページの要素が移動すると、イライラするでしょう。
CLSは、画像やリンクが読み込み後にページ上で移動するかどうかを知らせることで、これを防ぎます。これにより、直帰率が減少し、売上とユーザーエクスペリエンスも向上します。
Googleは、影響率(シフトした視点の割合)に距離率(シフト中に要素が移動した距離)を掛け合わせて、CLSスコアを計算します。
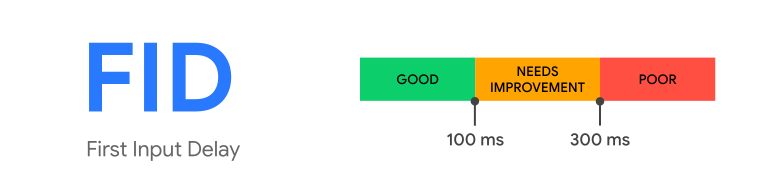
最初の入力遅延 (FID)
FIDは時間遅延を測定する指標です。これは、ウェブサイト上での最初のユーザー入力、例えばクリック、スワイプ、またはタップと、ページが応答するまでの時間です。
遅延はどのオンライン消費者にとってもイライラするものです。したがって、サイト全体のエンゲージメントと使いやすさを向上させるために、ウェブサイトが応答性があることを確認することが重要です。
Core Web Vitalsを改善する方法
Core Web Vitalsのさまざまなコンポーネントを理解したので、各メトリックの理想的な値/スコアを見てみましょう。
Core Web Vitalsの理想的な値/スコアとは?
- LCP: Googleによると、LCPが2.5秒以下であれば良好です。2.5秒から4秒の間であれば、サイトの改善が必要であり、4秒を超えるスコアは不良と見なされます。
- FID: 良いユーザー体験を提供するために、ページは100ミリ秒以下のFIDスコアを持つべきです。
- CLS: 優れたユーザーエクスペリエンスのために、サイトは0.1以下のCLSを維持する必要があります。
LCPを改善する方法
モバイルおよびデスクトップでLCPが2.5秒または4秒を超える場合の削減方法は次のとおりです。
サーバー応答時間を短縮し、[Time to First Byte] を改善する
遅いサーバー応答は悪いLCPの原因の一つです。サーバー応答時間を測定するには、Time to First Byte (TTFB)を確認してください。
ウェブコンテンツを消費したいときはいつでも、ブラウザはサーバーからそれを要求し、TTFBはブラウザがサーバーから最初のバイトの情報を受け取るまでの時間を測定します。TTFBを改善すれば、応答時間が改善されます。
サーバーの応答時間を短縮するには、高性能なサーバーにアップグレードすることができます。利用可能なオプションについては、ウェブホスティング会社に連絡して相談することができます。
CDNを使用する
CDNは時間遅延を減らすのに役立ちます。ウェブページの訪問者がサーバーから遠くにいる場合、すべての画像やその他のファイルが送信されるまでに時間がかかることがあります。これにより、遅延と往復時間(RTT)の両方が増加します。
RTTはミリ秒で測定され、ブラウザがリクエストを送信してからサーバーから応答を受信するまでの時間です。
しかし、CDNを使用すると、ユーザーがどこにいても、時間遅延とRTTの両方が減少します。
JavaScript を遅延させる
JavaScriptファイルは悪いLCPスコアを引き起こす可能性があります。しかし、JavaScriptを遅延させると、JSファイルはHTMLドキュメントの解析とDOMツリーの構築が完了した後にのみ処理されます。プロセスを妨げるものが何もないため、LCPメトリックが改善されます。
未使用のJavaScriptを削除
未使用のJavaScriptを削除することは、レンダリングを妨げるリソースを排除するもう一つの方法です。これらの未使用のJavaScriptファイルは、ブラウザが他のページ読み込みタスクを処理するのを妨げます。そのため、これによりページのFirst Paintが遅れます。したがって、未使用のJavaScriptファイルを削除することは、ページのパフォーマンスに大きな影響を与えます。未使用のJavaScriptファイルのリストを見つけるには、Google PageSpeed Insightsレポートを確認してください。
画像を最適化する
LCPを改善するためには、ウェブページ上の画像を最適化する必要があります。画像がモバイルとデスクトップの両方でうまく読み込まれるようにしてください。LCPの問題を避けるために、要件に応じてすべての画像を縮小するように開発者に依頼してください。
FIDを改善する方法
ここにFIDスコアを改善するためのトップの方法があります:
CSSコードを最適化する
CSSファイルはダウンロードおよび解析され、FIDへの影響を減らす必要があります。未使用のCSSコードを削除したり、ファイルを最小化および圧縮することでCSSを最適化できます。
JavaScriptコードを最適化する
JavaScriptのタスクは、長時間にわたってブラウザのメインスレッドをブロックする可能性があります。JavaScriptがメインスレッドをブロックする時間を最小限に抑えるためには、次の方法があります:
- 長いタスクを小さな非同期タスクに分割します。タスクは安全のために50ms未満に保ちます。
- クライアント側で後処理する必要があるデータの量を最小限に抑えます。
- サードパーティのコード(タグやアナリティクスなど)のオンデマンド読み込みを探る。それらはしばしばメインスレッドをブロックする。
- メインスレッドの作業の一部をWeb Workerに委任します。これにより、メインスレッドの作業負荷が軽減され、FIDが向上します。
重要でないサードパーティスクリプトを削除する
サードパーティのスクリプトはFIDに悪影響を与える可能性があります。したがって、優れたFID値を得るためには、サイト上のサードパーティのスクリプトを最小限に抑えるべきです。
CLSを改善する方法
レイアウトシフトは気が滅入るし、イライラすることがあります。以下はCLSの問題を解決するための主な方法のいくつかです:
広告、埋め込み、およびiFrameのためのスペースを予約する
広告は通常非同期で読み込まれ、シフトが発生する可能性があります。そのため、事前にスペースを確保する必要があります。
場合によっては、広告ネットワークが広告を配信しないことがあります。このような場合、コンテナを折りたたまないでください。レイアウトシフトが発生する原因となります。代わりに、プレースホルダーを使用してください。
フォント配信の最適化 (FOUT/FOIT)
フォントを最適化しないと、レイアウトシフトが発生する可能性もあります。
ブラウザがウェブブラウザからフォントを必要とする場合、フォントを使用する要素はフォントアセットが完全にダウンロードされるまで非表示になります。これはフラッシュ・オブ・インビジブル・テキスト(FOIT)として知られています。
ブラウザはカスタムフォントが読み込まれるまでこのモードに留まり、スタイルのないテキストのフラッシュ(FLOUT)を作成します。異なるフォントによるレイアウトのシフトを防ぐために、サイトはより少ないフォントラインを読み込むべきです。
メディアのサイズ寸法
最も簡単なCLS修正の一つは、画像や動画に高さと幅の属性を追加することです。これにより、ブラウザは各動画や画像に事前にどれだけの時間を割り当てるかを知ることができます。
これらの属性を追加しないと、次の画像は読み込まれた後にそのためのスペースを作るためにシフトします。DevToolsを開いて要素をタップすることで、アップロードした画像やビデオの寸法を見つけることができます。
アニメーションを無効にする
CSS/JSで強力な要素を作成できます。しかし、それらはレイアウトのシフトを引き起こす可能性があります。アニメーションを含める必要がある場合は、状態から状態への文脈と連続性を提供することを確認してください。そうでなければ、アニメーションを避けてください。
結論
要するに、Core Web Vitalsは、特定のURLの速度を評価するためにGoogleが使用する測定基準です。その主要な要素はLCP、FID、およびCLSであり、これらの指標はユーザーエクスペリエンスのさまざまな側面を測定します。ユーザーエクスペリエンスは売上とコンバージョンを増加させるために重要であるため、常にスコアの改善に努めるべきです。
Google Search Console と PageSpeed Insights を使用して、ページのパフォーマンスを監視することを忘れないでください。これらのツールは、ユーザーがサイトをどのように体験しているかを正確に反映します。Core Web Vitals スコアを最適化して、SEO を向上させ始めましょう。